Brief Intro: Telling about differences among several cache methods
- 强缓存
- 协商缓存
强缓存和协商缓存都称做 HTTP 缓存,指的是在 HTTP 请求中,识别 HTTP 报文达到请求缓存的效果
缓存位置
- Service Worker:运行在浏览器背后的独立线程,它可以自由控制缓存哪些文件、如何匹配缓存、如何读取缓存,并且缓存是持续性的。因为它涉及到了请求拦截,所以必须为 HTTPS。
- Memory Cache:基于内存的缓存,读取高效速度快,但是一旦关闭网页,内存就释放了。
- Disk Cache:基于磁盘的缓存,容量大,读取慢
- Push Cache:推送缓存,http2 中的内容,缓存在会话 session 中的
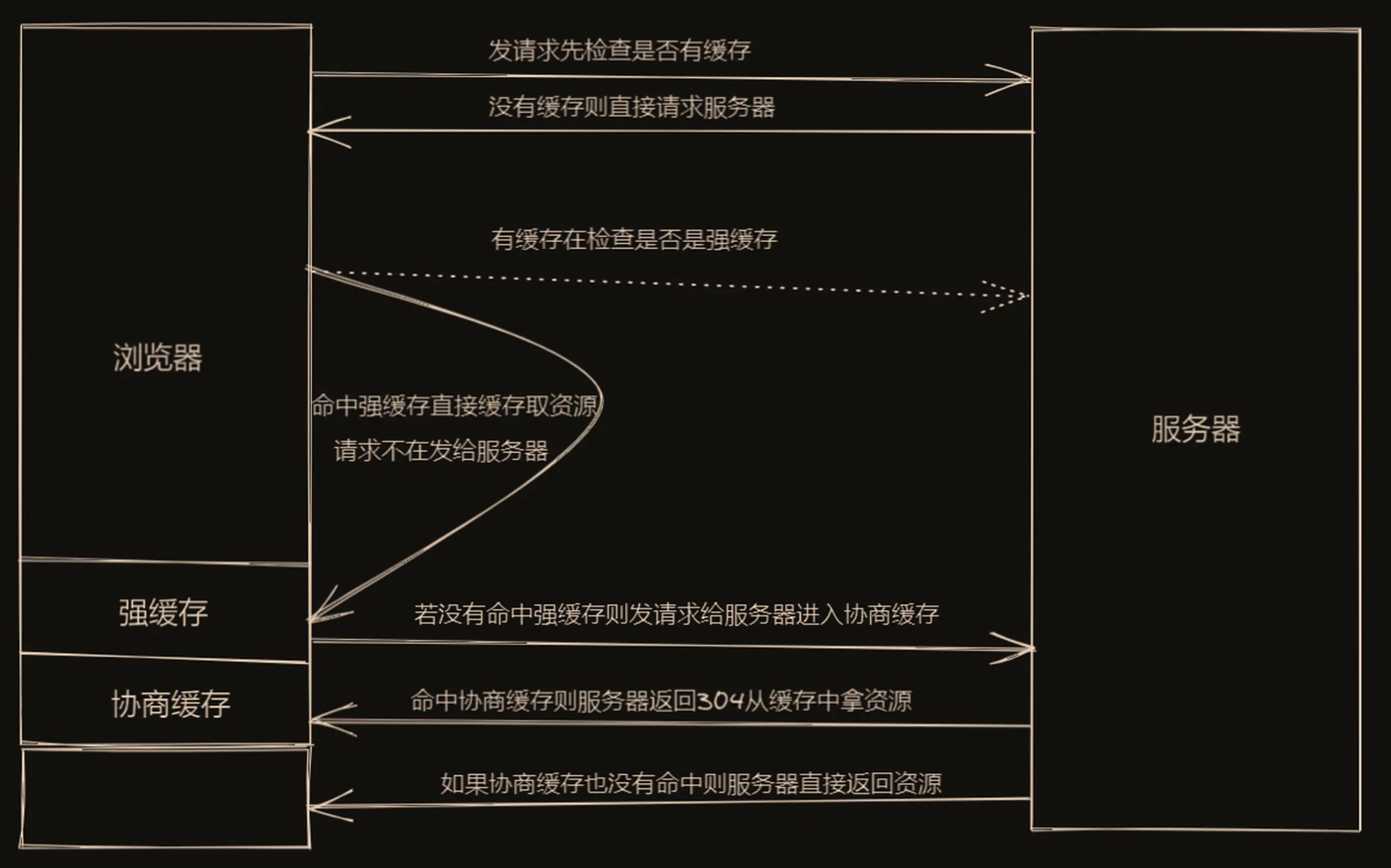
强缓存
访问 URL 的时候,不会发起服务器请求,直接读取缓存资源,但会返回 200 状态的结果。使用 http 头中的 expires(http1.0)和 cache control(http1.1)来控制。
Expires
是一个时间戳,用来缓存请求结果到期时间,在时间内直接使用缓存,过期了重新请求。
Cache-Control
缓存优先级高于 expires,常用值为:
- private: 仅浏览器可以缓存
- public: 浏览器和代理服务器都可以缓存
- max-age=xxx:过期时间单位 (秒)
- no-cache:不进行强缓存
- no-store:不强缓存,也不协商缓存
协商缓存
条件
- 没有 cache-control 和 expires
- cache-control 和 expires 过期
- cache-control 设置为 no-cache
满足以上条件时,浏览器进入协商缓存,如果命中则返回 304 状态码,如果没有命中,则重新请求资源,返回 200 状态码
last-modified/if-modified-since
- 第一次请求的时候会带上
last-modified,返回资源在服务端最后被修改的时间 - 再次请求的时候,请求头会带上
if-modified-since,根据资源的最后修改时间判断是否命中缓存- 命中后返回 304,并不返回资源内容
- 未命中则重新请求
etag/if-none-match
etag返回的是当前资源文件的唯一标识(服务器生成)if-no-match是客户端发起该请求的时候,携带上次请求返回的唯一标识 etag 值if-no-match字段值与资源在服务器的etag值作对比,一致则返回 304- 不一致则重新返回资源文件,状态码 200
用处
- HTML:协商缓存
- CSS、JS、图片:强缓存,文件名带上 hash
优先级
- 强缓存高于协商缓存
- 协商缓存的 Etag 高于 Last-Modified