Brief Intro: Indicating What’s diff algorithm & how to diff every node after React Components Update. Simple conclusions after reading other talents’ articles
限制
- 只对同级的 DOM 节点进行比较
- 如果 DOM 前后元素类型发生改变,则销毁节点及其子节点,并新建变更后的节点及其子节点
- 可以通过 key 来保持不同渲染下元素的稳定
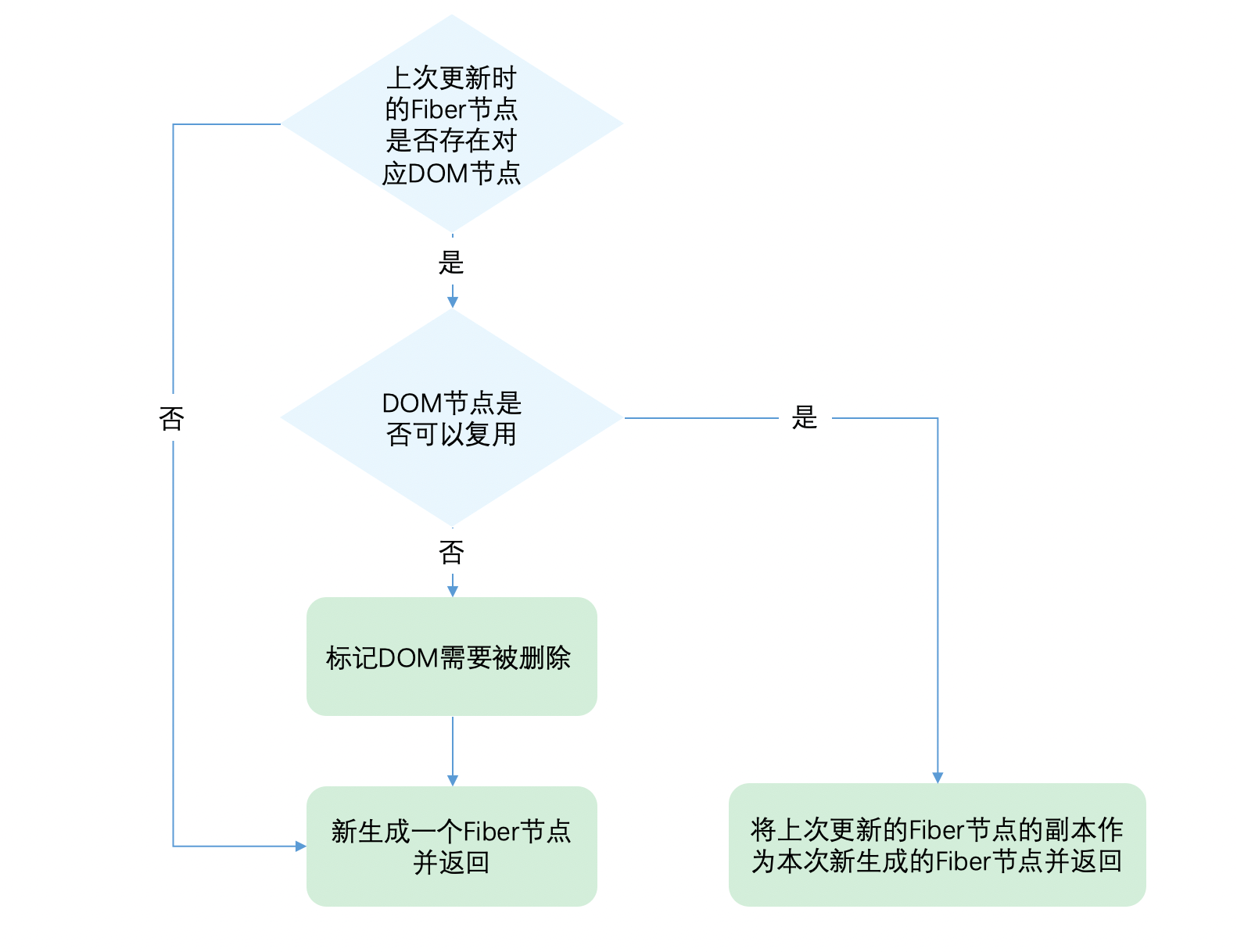
单节点 Diff
- newChild 类型为 object、number、string

只有当 key 相同切 type 相同的时候,才能够复用 DOM
多节点 Diff
- newChild 类型为 Array
- 相较于节点的删除,新增操作,更新操作更加频繁,Diff 会优先执行更新操作
- 整体进行两轮遍历:一轮处理更新节点;二轮处理非更新节点