Brief Intro: This article can tell you the difference between react15 and 16 in working cycle
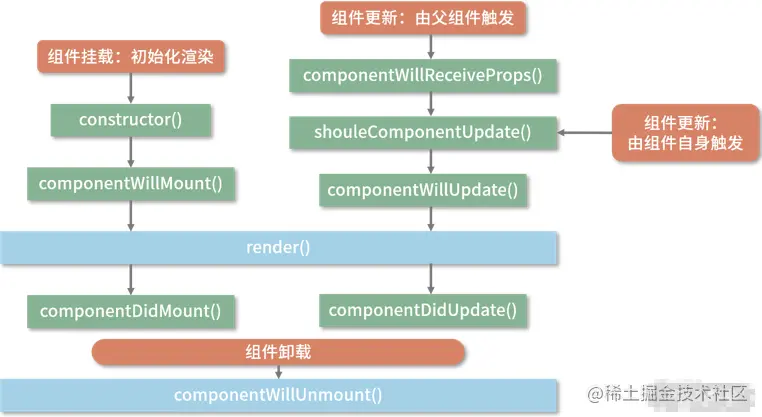
React15

初始化阶段
- constructor: 常用来初始化 State
- componentWillMount: 通过 render 函数生成虚拟 DOM 之前触发,鸡肋
- render: 通过 Diff 算法,生成新的虚拟 DOM
- componentDidMount: 组件渲染完成之后触发,这里可以操作真实 DOM,也可以进行异步数据请求
更新阶段
- 父组件更新触发的更新
- 自身 State 改变触发的更新
卸载阶段
- 执行 componentWillUnmount () 方法
shouldComponentUpdate
- shouldComponentUpdate:这是 React 组件的钩子函数之一,该函数会在组件重新渲染之前调用,由函数的返回的 bool 值决定是否重新渲染组件。
- React 已经提供了 React.PureComponent,来代替使用 shouldComponentUpdate 比对的方法,仅仅使用对 props 和 state 的 “浅比较” 来决定组件是否需要更新。
- 注:大部分情况下,可以使用 React.PureComponent 来代替手写 shouldComponentUpdate,由于只是浅比较,对于数据结构足够复杂(比如对象或数组,修改其中某一个项的值或 push 一个值并不会触发更新),当然这种情况可以通过对 props 和 state 的正确使用来避免,使用 concat 或赋值一个新对象来触发重新渲染。
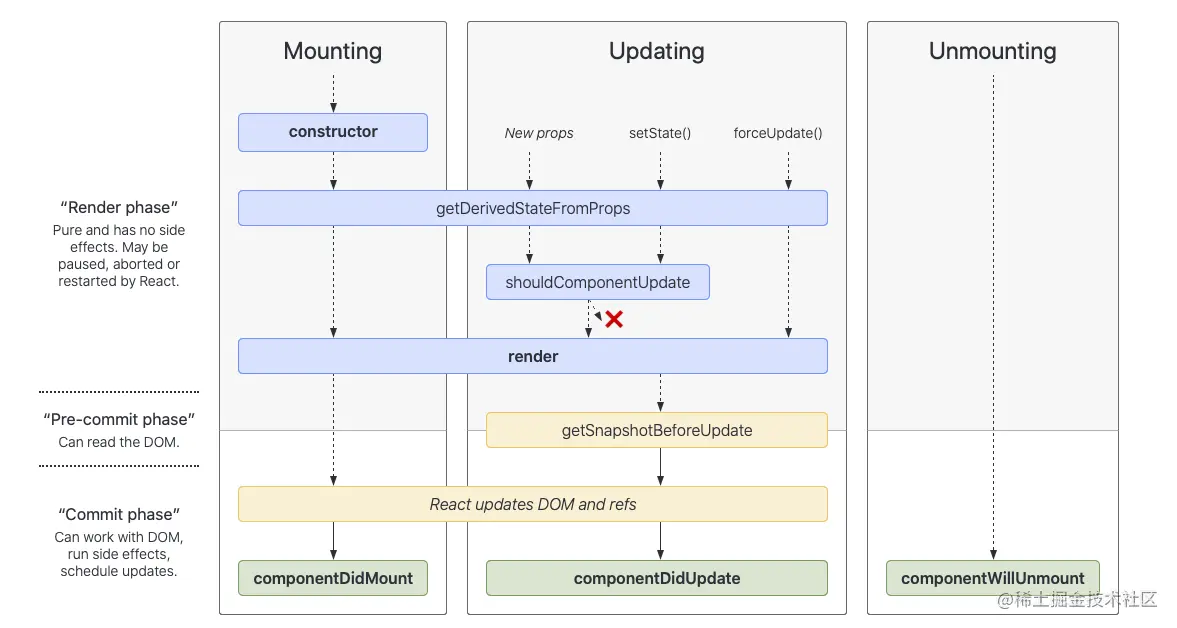
React16

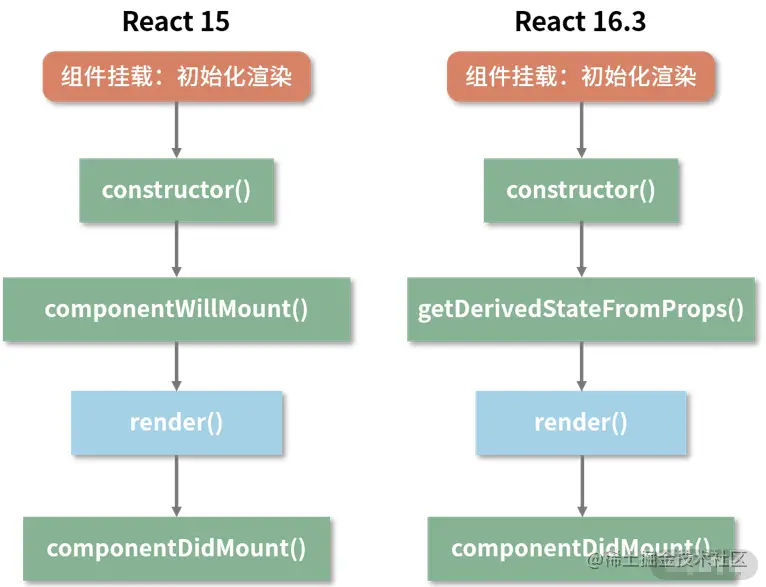
初始化阶段对比

- 去掉了 componentWillMount,新增了 getDerivedStateFromProps。
- getDerivedStateFromProps 并不是用来代替 componentWillMount 方法的,它是用来替换 componentWillReceiveProps 的
- getDerivedStateFromProps
- getDerivedStateFromProps 是一个静态方法,声明的使用使用 static
- getDerivedStateFromProps 接收两个参数,分别是父组件传递过来的 props 和自身的 state
- getDerivedStateFromProps 必须返回一个对象格式的返回值,否则控制台会被警告
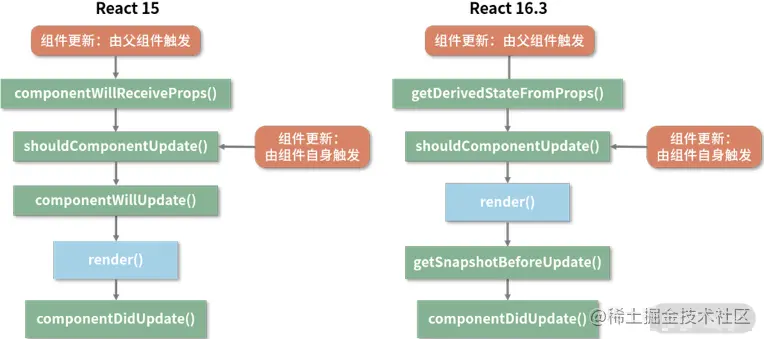
更新阶段对比

卸载阶段
同 React15
Hooks 和生命周期对应关系
| constructor | useState |
|---|---|
| getDerivedStateFromProps | useState 里面 update 函数 |
| shouldComponentUpdate | useMemo |
| render | 函数本身 |
| componentDidMount | useEffect |
| componentDidUpdate | useEffect |
| componentWillUnmount | useEffect 里面返回的函数 |
| componentDidCatch | 无 |
| getDerivedStateFromError | 无 |