Brief Intro: Difficulties while transforming Svg to base64
接上文,Marker 数量较多的情况下会比较影响地图加载的性能,因此考虑将 Marker 点都转换成 symbol 方式添加
整体思路
- 获取到 react 组件的 html
- 通过 html 转换成 canvas,生成图片
- canvas.toDataUrl () 转 base64
- mapboxgl 可直接接受 base64 格式图片

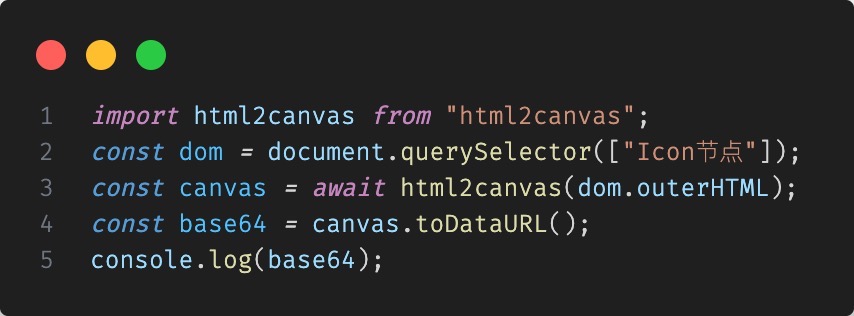
方式一:采用 html2canvas

通过这种方式的确是可以获取到截图,但是 html2canvas 不能解析 svg 及下面的 dom 节点,因为获取到的结果一个白板。因此考虑换种可以支持的方式 canvg
方式二:采用 canvg

实践得到图标组件到图片 base64 的转换,可以直接赋值给 mapboxgl。
所有的踩坑到此结束,虽然代码比较简单,但是整个实践和踩坑过程艰难又麻烦,好几次想放弃,幸好最后的结果还是令自己满意。